Google Apps Scriptでサイトを作成して公開する方法
はじめに
Webサイトを作成するにはサーバーを契約したり、ドメインを取得したりなどなにかとコストがかかるものです。安くて簡単にWebサイトを作成できたら良いのにな〜と考えたことはないでしょうか?そこで今回はGoogle Apps Scriptを使って無料でWebサイトを構築する方法についてお伝えしていきます。Google Apps Scriptは以下、「GAS」と省略する場合がありますのでご了承ください。
Google Apps Scriptでサイトを作成する方法
では早速、Webサイトを作成していきましょう。今回用意していただくのはスクリプトエディタだけで大丈夫です。スプレッドシートは使わないため、スプレッドシートから開く必要はありません。コンテナバインドの必要がないためです。スクリプトエディタを単独で開いてください。単独での開き方がわからない場合は、スプレッドシートからスクリプトエディタを開いてももちろん大丈夫です。
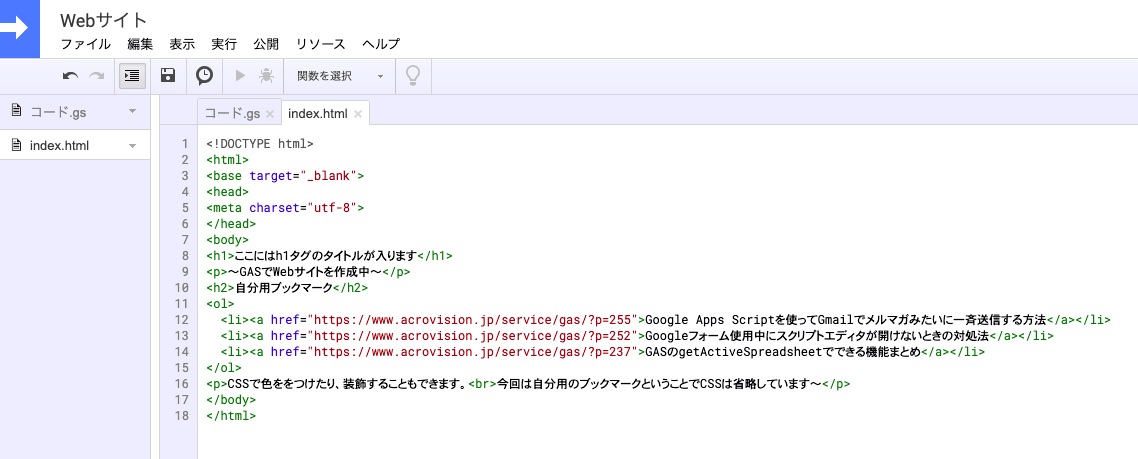
ここではサンプルとして以下のようなソースコードで作成していきます。


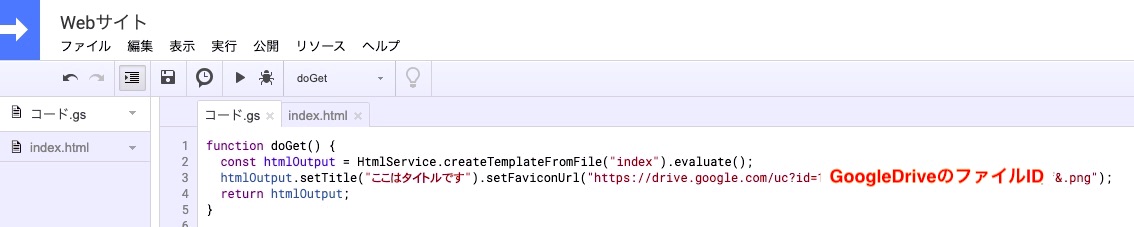
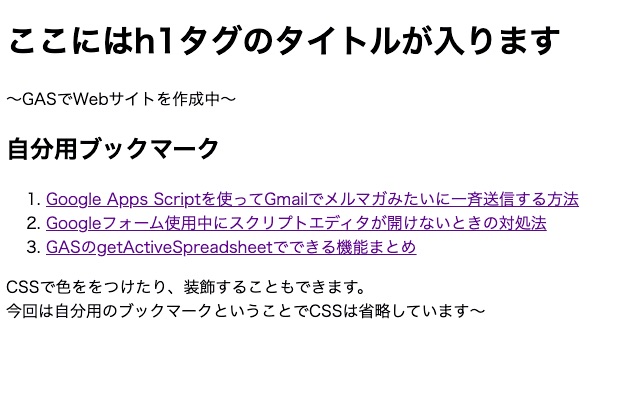
上がHTMLファイルで下がGASのコードです。このようにGoogle Apps Scriptのエディタ内でHTMLとGASのコードを作成することができます。上記のコードで作成したWebサイトは以下のようにブラウザで表示されます。

このように短い行数でも簡単にWebサイトが作成できます。ここにCSSを記述するとさらに見栄えがよくなりますが、ここでは割愛しますのでご了承ください。
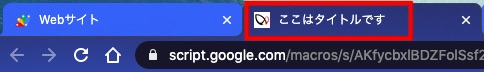
また、ウィンドウのタブに書かれたページタイトルとファビコンも下の画像のように設定可能です。

ページタイトルとファビコンが変わるだけで一気にWebサイト感が増すのでこの設定はオススメです。では実際にどのようにして作成しているのかについてお伝えしていきましょう。
HTMLファイルを作成
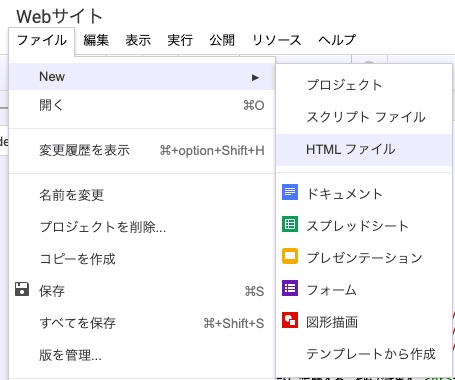
まずHTMLファイルを作成していきます。ファイル>New>HTMLファイル を選択しクリックします。

ファイル名を任意で設定してください。ここではわかりやすいようにindexとしています。すると、index.htmlというすでにコードが書かれたファイルが作成されます。この中身を好きなように編集してください。HTMLの記述方法がわからない方は上記に表示した内容を真似していただいても構いません。URLは各自で変更してください。
コード.gsを編集
HTMLの記述が完了したら、次はもとから用意されているコード.gsの中身を変更してきます。myFunction()をdoGet()に修正し、以下のように記述します。
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}これでコード.gsの変更は完了です。では次はサイトを公開してみましょう。
作成したサイトを公開する方法
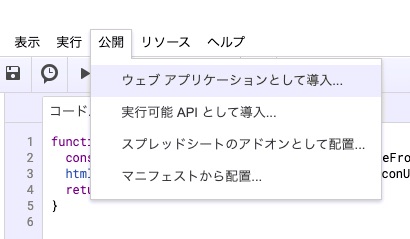
スクリプトエディタの公開>ウェブアプリケーションとして導入…の順にクリックしてください。

「Deploy as Web app」の画面が表示されたら、Project versionでプロジェクト名を入力し、「Who has access to the app」でWebサイトにアクセス可能な範囲を設定します。設定はあとからでも変更可能ですので、はじめのうちやテスト段階の場合は「Only myself」で自分だけがアクセス可能にしておくと良いでしょう。
「Deploy」をクリックすると、URLが記載された画面が表示されます。URLのすぐ下に最新のコードという意味の「latest code」とあるので、これをクリックすると新規ウィンドウでWebサイトが開きます。以上がGoogle Apps ScriptでWebサイトを公開する方法です。
Google Apps ScriptでHTMLを作成する際の注意点
Webサイトの作成と公開する方法をお伝えしましたが、前述したページタイトルとファビコンについてはHTMLのheadタグ内に記述してもコードを読み取ってくれず、無効になってしまうため、GASではHTMLではなく、コード.gs内に記述することになります。
また、HTMLファイル内で記述したコードが反映されていないケースがあれば、ページタイトルとファビコン同様、コード.gs内に記述すれば解決することもあるので覚えておくと良いでしょう。
ページタイトルを変更する方法
現状のままだと、ページタイトルは「https://~~~」と表示されているのではないでしょうか。ページタイトルはWebサイトでは重要なので、しっかりとタイトル表示しておきましょう。
コード.gsのコードを修正していきます。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
}
これに加えてsetTitleメソッドを使うことでページタイトルを設定することが可能となります。setTitleメソッドを利用したソースコードはこのようになります。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput.setTitle("ここにページタイトルを入力します");
return htmlOutput;
}
この状態で再度、公開>ウェブアプリケーションを導入…でWebサイトを開いてみると、ページタイトルが反映されます。
ファビコンを変更する方法
次はページタイトルの左側にあるファビコンを変更していきます。ファビコンはWebサイトの重要な顔で、AmazonやGoogle、Yahoo!、Twitter、Facebookなどの有名企業はファビコンを見ただけですぐに会社名がわかるほどです。そのためページタイトル横のファビコンの設定はWebマーケの視点から見るととても重要なものなのです。
WebサイトをGoogle Apps Scriptで作成した場合、そのままのファビコンが表示されてしまうため、世間に公開する場合は変更することをオススメします。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput.setFaviconUrl("https://drive.google.com/uc?id=[ファイルID]&.png");
return htmlOutput;
}
ファビコンの設定方法はsetFaviconUrlメソッドを利用します。上記のコードの場合、ファビコン画像はGoogle Drive内に保存した画像を利用しています。ファイルIDの取得方法についてはここでは割愛します。「Googleドライブ 画像 ファイルID」などで検索するとファイルIDの取得方法が紹介されているのでそちらを参考にしてください。また、最後尾に&.pngをつけることも忘れないようにしてください。
この状態で再度、公開>ウェブアプリケーションを導入…でWebサイトを開くと、設定したファビコンが反映されます。
ページタイトルとファビコンの両方を表示させる場合は
htmlOutput
.setTitle("ここにページタイトルを入力します")
.setFaviconUrl("https://drive.google.com/uc?id=[ファイルID]&.png");
とすることでこのように表示されます。

おわりに
以上がGoogle Apps ScriptでWebサイトを作成し公開する方法でした。HTMLが書ければ比較的簡単にWebサイトが作成できますが、通常のHTMLとは少し異なる部分もあり、コードが反映されていないと感じたときはHTMLファイルではなくgsファイルで対応できないか検討する必要があります。それさえ知っておくだけで問題解決に至るまでに泥沼にハマることは少なくなるでしょう。