Google Apps ScriptとGoogleフォームで掲示板を作成する方法
はじめに
Googleが提供しているサービスは数多くあり、以前はGoogleサイトで「お知らせ」機能を使ってプログラミングの必要なく簡単に掲示板を作成することができました。しかし、バージョンアップによりその機能は使えなくなり、代わりにGoogleキープというサービスで代用できそうでしたが、学校や町内会にあるような一方的にお知らせをする掲示板のようで、コメントを残す機能がありません。コメントを残せるような掲示板はないかと探していましたが結局見つからなかったため、簡易的ですが作ってみることにしました。
掲示板を作成するために使用するもの
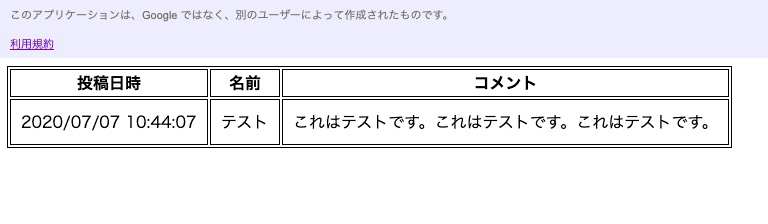
掲示板を作成するにあたって完成図がどんなものか気になると思うので一応載せておきます。こんな感じです。

コメントと投稿フォームが同じ画面になるように作成しています。今回は見栄えはあまり気にしていません。気になる方はCSSで編集をお願いします。
完成図がわかったところで、今回の掲示板作成で使用するものを紹介します。すべてGoogleのサービスで完結するのでご安心を。レンタルサーバーもDBサーバーも必要ありません。
- Googleフォーム
- スプレッドシート
- Google Apps Scriptエディタ
この3つを使います。以下、手順通りに進めていけば今すべてを開かなくても大丈夫です。では、次から早速掲示板を作成していきましょう。
Googleフォームで投稿ページを作成
まずはGoogleフォームを利用してコメントが投稿できるフォームを作成していきます。「Googleドライブ」→「新規」→「その他」→「Googleフォーム」で開けます。「無題のフォーム」とあるので「掲示板」とでも変更しておきましょう。その下の「フォームの説明」も任意で入力してください。
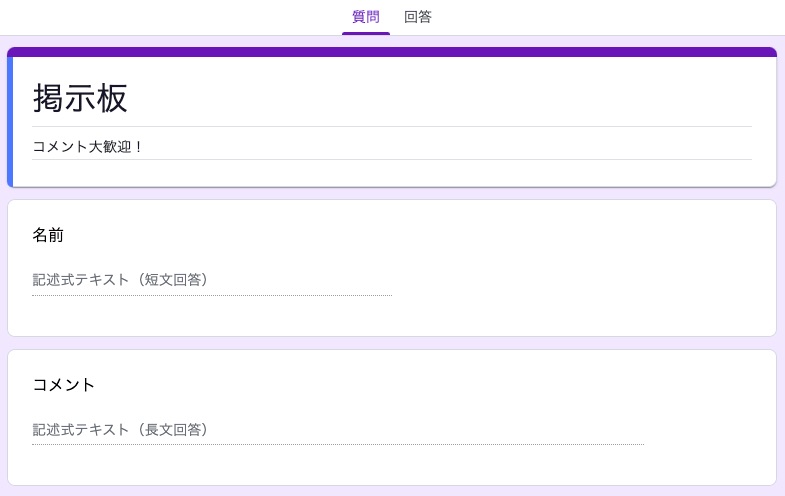
次にその下の「無題の質問」の欄をクリックし「名前」と入力します。右の「ラジオボタン」と記載している欄をクリックし、「記述式」を選択してください。
「コピーを作成」もしくは「質問を追加」をクリックし、もうひとつ入力項目を増やします。「コメント」と入力すれば自動的に「段落」に切り替わります。切り替わらない場合は「段落」を選択してください。以下のようになっていればOKです。

作成できたら、右上の「プレビュー」もしくは「送信」ボタンからリンクを取得し、作成したGoogleフォームから「名前」と「コメント」を入力し「送信」ボタンを押しましょう。これでGoogleフォームで投稿ページの作成が完了しました。
次はDB代わりに使用するスプレッドシートを使っていきます。スプレッドシートを開けるために、次の操作を行ってください。
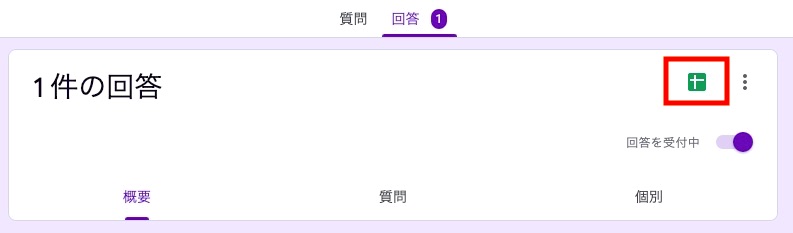
Googleフォームの作成ページに戻り、「回答①」となっているところをクリックします。右側にスプレッドシートのマークがあるのでクリックしてください。

「新しいスプレッドシートを作成」にチェックが入っていることを確認し「作成」を押しましょう。
スプレッドシートをDBとして使用
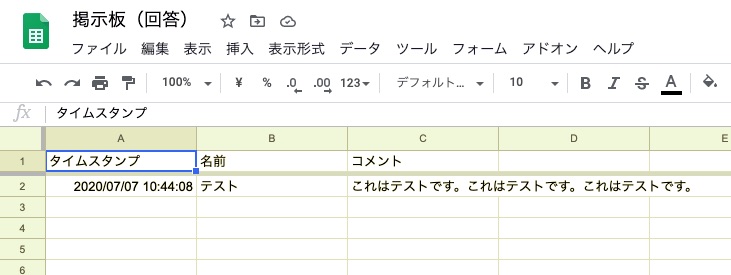
Googleフォームからスプレッドシートを開けると以下のようになっています。

このままでも良いですが、A1セルの「タイムスタンプ」を「投稿日時」に変更し、シート名を「フォームの回答 1」から「投稿内容」に変更しておきます。これでDBとしてスプレッドシートを利用できます。
Googleフォームから送信された内容がスプレッドシートに反映され、1行ずつ書き込まれます。では次はこの書き込まれたデータをWebページに出力していきましょう。出力するためにはGoogle Apps Scriptを使用します。
Google Apps Scriptでコードを記述
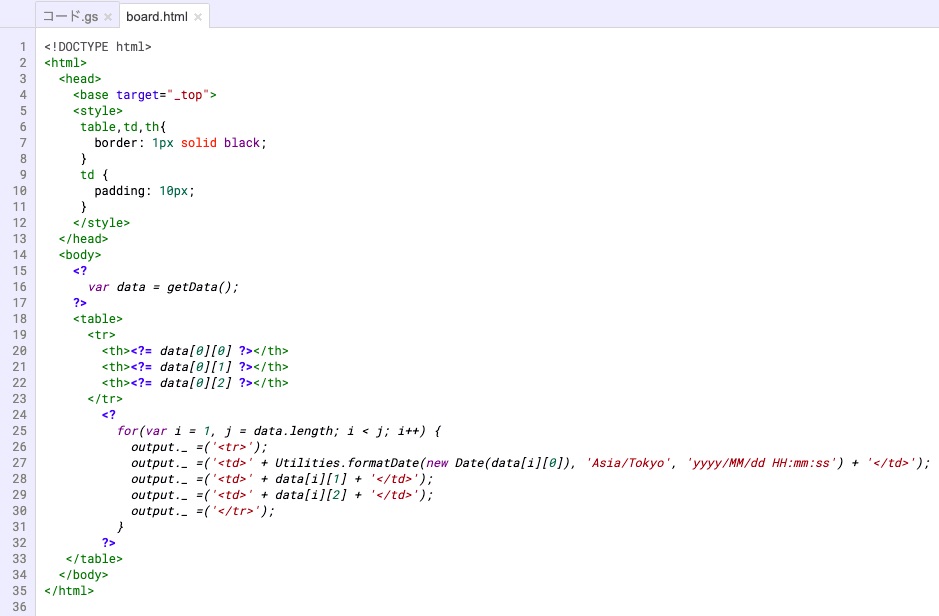
Google Apps Scriptのエディタを開けるには、今開いている「スプレッドシート」→「ツール」→「スクリプトエディタ」の順にクリックします。プロジェクト名を任意で入力してください。ここでは「掲示板」としておきます。まずはHTMLファイルを作成するので、「ファイル」→「New」→「HTMLファイル」をクリックし、ファイル名を入力します。ここでは「board」とします。「board.html」に以下のコードを入力します。

次は「コード.gs」を以下のように記述していきます。
function doGet() {
return HtmlService.createTemplateFromFile("board").evaluate();
}
function getData() {
var ss = SpreadsheetApp.openById("スプレッドシートID");
var values = ss.getSheetByName("投稿内容").getDataRange().getValues();
return values;
}
上記コード内の「board」「投稿内容」はそれぞれ設定したものに適宜修正してください。「スプレッドシートID」はDBとして使用しているものを入力してください。コードが書けたらいよいよWebアプリとして公開していきましょう。
掲示板をWebアプリで公開しよう
「スクリプトエディタ」→「公開」→「Webアプリケーションとして導入…」をクリックしてください。「Project version」「Execute the app as」「Who has access to the app」は任意で入力、設定し「Deploy」を押しましょう。許可を求められるので許可確認をしてください。そして表示されたURLにアクセスすると・・・

Googleフォームから名前とコメントを追加で入力してみてください。公開したページのコメントも増えていきます。ですが、現状だと投稿フォームとコメント一覧ページがばらばらな状態なので、GoogleフォームをWebページに埋め込んでみましょう。
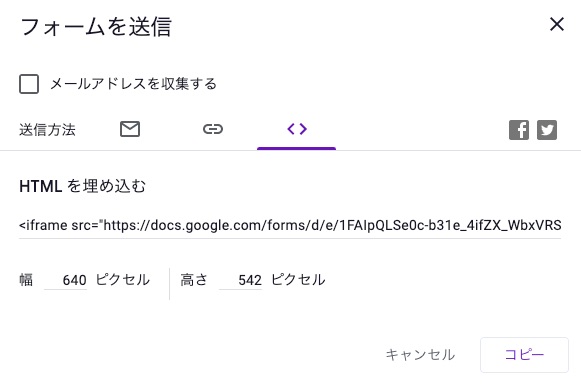
Googleフォームの作成ページの右上の「送信」ボタンから埋め込みリンクをコピーします。

幅や高さは任意で設定してください。埋め込みリンクは「board.html」内の好きな箇所に挿入し、更新してください。これでWebページ上で投稿と掲示板の閲覧ができるようになりました。
おわりに
今回作成した掲示板は簡易的なものなので、多くの人に実際に使用してもらうにはまだまだ追加や修正箇所があります。コメントを投稿したあとリロードしなければいけない点、コメント数の表示制限、編集機能などなど…それでもGoogle Apps ScriptとGoogleフォーム、スプレッドシートだけでも掲示板は作成可能なので、興味がある方は作ってみてください。この記事が少しでもお役に立てれば幸いです。